[ad_1]
LIVE PREVIEWBUY FOR $17

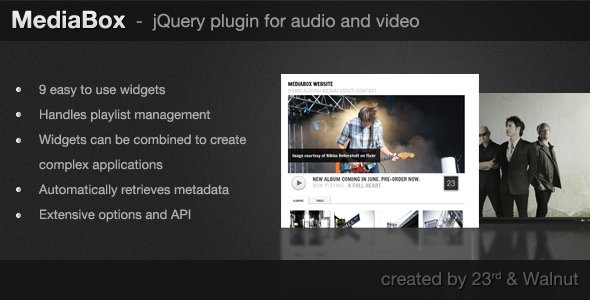
MediaBox est un plugin jQuery qui vous aide à créer très rapidement des applications multimédia.
Le moyen le plus simple d’évaluer la puissance du plugin MediaBox est de consulter quelques exemples créés avec le plugin :
1. Une application Web complexe (150 lignes de Javascript). Application complexe
2. Un lecteur de musique plein écran (76 lignes de Javascript) Plein écran
3. Un site Web qui intègre MediaBox (56 lignes de Javascript) Site Internet
REMARQUE: Tous les exemples sont inclus avec votre achat.
MediaBox exploite la puissance de jQuery et jPlayer et utilise HTML5 avec un flash de secours.
Les principales fonctionnalités de MediaBox sont :
- Comprend 9 widgets pour la vidéo et l’audio
- Gère tous les aspects de la gestion des listes de lecture et met automatiquement à jour tous les widgets actifs si la liste de lecture change.
- Les widgets peuvent être utilisés indépendamment ou combinés pour créer des applications complexes
- Récupère automatiquement les métadonnées si elles sont disponibles (à l’aide d’un script php côté serveur inclus)
- Possède une liste d’options étendue pour personnaliser le comportement du gestionnaire de listes de lecture ainsi que chaque widget
- Comprend une API qui expose toutes les fonctionnalités d’une manière conviviale pour les développeurs.
Configuration par défaut de chaque widget
Lecteur multimédia
Liste avancée
Couverture de l’album
Image de fond
La description
Dossiers
Lister
Liste des miniatures
Mur de pouce
Vidéo
Usage
Dans le cas le plus basique, tout ce que vous avez à faire est de fournir votre liste de lecture, de choisir vos widgets et d’attribuer des ancres. Une ancre est un élément html qui définit où le widget sera affiché sur la page.
$('#container').ttwMediaBox( myPlaylist, {
widgets:[
{
//options for widget 1
widgetName:'ThumbWall',
anchor: '#someDOMElement'
},
{
//options for widget 2
widgetName:'Video',
anchor: '#someDOMElement2'
}
]
});
La playlist est un tableau d’objets (au même format que jPlayer).
API
L’API a les méthodes suivantes :
- play – Lance la lecture de la liste de lecture
- suivant – Avance à l’élément de liste de lecture suivant
- prev- Lit l’élément de liste de lecture précédent
- addWidget – Ajouter un widget après que MediaBox a déjà été initialisé
- removeWidget – Supprimer un widget
- addPlaylistItem – Ajoute un élément à la liste de lecture après qu’il ait déjà été initialisé
- removePlaylistItem – Supprime un élément de la liste de lecture après qu’il a déjà été initialisé
- movePlaylistItem – Déplacer un élément de liste de lecture d’une position dans la liste de lecture à une autre position
- swapPlaylist – Remplacez une liste de lecture entière par une autre
- setOption – Modifier une option MediaBox pendant l’exécution
- getWidget – Renvoie une référence à un widget spécifique
Documentation
Le plugin est livré avec 20 pages de documentation qui explique l’utilisation, la configuration du widget, l’API développeur et les FAQ.
Photos dans l’exemple de site Web par : http://www.flickr.com/photos/simon-bouchard/
Besoin d’un système de gestion de projet ? Essayez ma nouvelle application
Visual Form Builder – Créez de superbes formulaires en quelques secondes
[ad_2]
Source