[ad_1]
LIVE PREVIEWBUY FOR $11

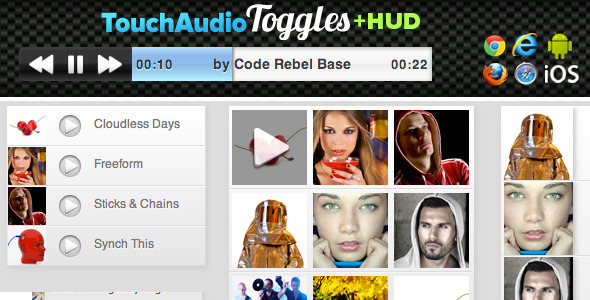
Les bascules audio + HUD play-system étend notre ensemble d’outils audio de base avec un affichage tête haute (HUD) offrant un niveau de modularité inégalé pour la conception de vos listes de lecture audio.
« C’est fabuleux ! J’ai testé ceci sur mac/win/iphone/ios, tout a très bien fonctionné. Tu es magique.
– KevTone
Nous avons pris beaucoup de temps à créer des exemples de travail simples, étape par étape, inclus dans l’achat. Voici un aperçu sur YouTube : http://youtube.com/watch?v=MXOQuhAHgV8
Ce produit comprend des bascules TouchAudio et notre affichage tête haute. Avec le HUD, vous pouvez implémenter la lecture suivante, la lecture précédente, la pause, la reprise, le scrub-reverse ou le scrub-forward, ainsi qu’afficher le nom, l’heure et la durée de la piste. Pour démontrer à quel point ce système est simple et modulaire, nous vous montrons comment câbler facilement 7 interfaces audio uniques.

Nous avons intégré un système pour gérer plusieurs HUD sur une seule page, avec une capacité de contrôle globale ou localisée. Ainsi, vous pouvez intégrer un HUD global, tout en ayant simultanément des collections plus petites parsemées sur toute la page avec leur propre barre de contrôle.

Nous consacrons beaucoup de temps et travaillons à la création d’un système flexible et modulaire qui va bien au-delà de la liste de lecture mp3 moyenne. Cela vous permet la liberté créative de concevoir votre propre liste de lecture, sans avoir à programmer la fonctionnalité. Et le style est complètement déchaîné en utilisant le CSS traditionnel.
Nous vous montrons comment votre audio peut partager un HUD global, tout en ayant simultanément un HUD localisé, ou être entièrement encapsulé à partir du HUD global. Les HUD peuvent être facilement stylisés pour répondre à vos exigences de conception avec CSS.
Notre exemple de documentation comprend un exemple où un HUD localisé navigue intentionnellement dans une collection sélectionnée d’audio, au lieu de la page entière.
Évolution / Journal des modifications : 1.0.5
- Vous voulez que l’audio suivant commence à la fin de la précédente ? Nous avons ajouté le support de jeu !
- Vous voulez que le HUD se réinitialise lorsque l’audio se termine ou s’arrête ? Voir la documentation incluse pour des exemples sur ces nouvelles options.
- Encapsulation améliorée
Cet achat comprend le “bouton à bascule”, et le « élément de basculement ».


Le bouton à bascule est simple et puissant. Il lit et arrête l’audio n’importe où sur la page. Si l’un démarre, il arrête automatiquement l’autre. Super propre, super basique, et il fait le travail à merveille.

L’élément toggle est ce qui nous permet de transformer pratiquement n’importe quelle disposition en une interface audio. Nous pouvons transformer
et plus en une bibliothèque audio.

Les deux bascules sont très propres lorsqu’il s’agit d’écrire du HTML naturel et de styliser avec CSS, en particulier lors de l’utilisation d’un framework comme ember, angulaire ou backbone.

Compatibilité vérifiée
Continuez à construire !
[ad_2]
Source