[ad_1]
LIVE PREVIEWBUY FOR $49

Note: This is the Max Edition of SPlayer. For Normal Edition Click Here: SPlayer

















Overview
SPlayer — Supercharged HTML5 Music Player with Control Panel (Max Edition).
SPlayer is pushing HTML5 to the limit, it’s the most advanced and feature-rich JavaScript Audio library, making it the first HTML5 Music Player of its kind.
SPlayer is the jQuery of Music. It’s the Write Less, Play More Library. It helps you build fully-fledged revolutionary all-in-one music players and music web apps supercharged with desktop-like features, such as Advanced Audio Player (MP3, OGG, OGA, AAC, M4A and MP4), Dual Audio Engine, Gapless Playback, Database-based, Data API, Tracks/Streams/Albums/Artists/Genres/Playlists/Collections, Radio Support, Automation, Spotify-inspired mechanism, Dual Metadata Engine, Embedded Metadata Parser (MP3, AAC, M4A and MP4), Internet Metadata Fetcher (lastFM, iTunes and Deezer), iTunes-like Advanced Metadata Engine uses mixed Embedded/Internet, Offline Storage, Offline Music, Import/Export, JSON Support, Google-like Algorithm-based Search, Social Media Share, URL Code Reader, History, Queue, Last Session, Backup, Restore, jQuery-like API, Plugins Support, Events, Multi-threading, Cross browser and many many more, 90+ features.
It comes with a free UI Plugin, which’s a colorful, jaw-dropping, intelligent Groove-like interface for SPlayer API, and can be launched with one call.
It also comes with a WordPress-like Control Panel Windows Program that helps you configure SPlayer with your music folder and customize UI. Zero-coding skills required. One-click build. Very easy to use. Upload-ready player. One of a kind.
It’s highly configurable, yet It’s simplified and very easy to use, and you don’t have to configure anything. Everything is auto and smart by default. That’s the beauty of it.
SPlayer is, without doubt, the most advanced JavaScript library for building Web Music Players on the planet.
You can head to our website to read more: SPlayer
Why use SPlayer?
Over time web technologies have evolved to give web developers the ability to create new generations of useful and incredible web experiences. Today’s web is a result of the ongoing efforts of many web developers that helps define these web technologies.
HTML5 is now widely supported by most web browsers, yet most audio libraries are still limited to playing and pausing audio, and some supports playlists, but they provide no more than this.
The reasons to use it are its unique features, powerful capability and tricks. It has many use cases. Everything you need to build better music players, all in one library. And not just that, It makes playing music on the web much simpler with an easy-to-use API. Most of its features never existed in a JavaScript audio library before, and some of its features, such as algorithm-based search, don’t even exist in Spotify and iTunes, which makes it incomparable to any JavaScript audio library. It goes head to head with professional PHP music scripts and desktop music programs.
It supports more than 10,000 songs, and It provides a great user experience with its incredible unique automation; you can just add tracks, and you automatically get all their artists, albums and genres added to the database without doing anything.
You just have to upload the music to your web hosting, you don’t have to manually add music or write metadata for them. SPlayer does provide solutions and tricks for time-consuming jobs, such as adding folder full of songs on your server without copying each song link. SPlayer can do all of this client-side. It’s incredible.
If you have bought and used sPlayer v1 before, you should know that this is not an update or even an upgrade. This is completely a new product. SPlayer 2 doesn’t even share one line of code with sPlayer.

















Features
Architecture Features
- Pure HTML5: Taking advantage of HTML5 power and speed. No Flash, no PHP, just pure HTML5.
- The Most Advanced Player: Without doubt, SPlayer is the most advanced HTML5 JavaScript audio player for the Web. Its architecture, mechanism, database, selector, API, events, dual HTML5 audio player, offline storage, and its metadata parser and fetcher are just marvelous.
- High Performance: Pure Vanilla JavaScript, memory-efficient, performance-focused, under pressure tested and garbage-collector-friendly code.
- HTML5 Desktop App Ready: Build powerful HTML5 music desktop apps and web apps with SPlayer using Electron.io (Atom-shell) or NW.io (Node-webkit).
- ES6 module system: ES6-friendly future-proof library. It uses rollup.js, next-generation module bundler, because it includes the bare minimum, it results in lighter and faster build.
- Extensible and Pluggable: Well-organized and splitted modules. If you’re a developer, you can build your own custom SPlayer, take some of its features and add it to your project. Not just that, you can add your own custom methods to SPlayer as well, then build your own flavored version.
- Plugins Support: You can easily write your own plugins for it. If you understand how jQuery works, you already understand how SPlayer works.
- Highly Configurable: You can disable and enable most of its features.
- jQuery-like API: Marvelous sync easy-to-use jQuery-like API to manipulate your data, and control the beast.
- Event-driven: It has an internal async task manager. So some activities, such as metadata parsing and fetching, don’t block I/O and are returned when ready via an event.
- Multi-threading: If the browser is fancy, SPlayer uses Web Worker that runs in the background to take some of its activities to speed up the process. This feature is smart and simply amazing.
- Feature-detection Tests: It runs browser feature-detection tests to determine if SPlayer is fully supported, partially supported or not.
Database Features
- Object-oriented: Client-side Object-oriented JavaScript database support over 10,000 songs.
- Structured data: tracks, streams, albums, artists, genres, playlists, collections, history, queue, storage and more. They are called dataObjects. Each dataObject has its own unique feature, its own thing. For example, you can’t add genres to a playlist, but you can add genres to a collection.
- Tracks: SPlayer plays tracks, you can add as many as possible, you can add 10,000+, it organizes them, and it gets their metadata, duration, etc..
- Streams/Radio: SPlayer supports live streams as well. And it does support Continuous Play.
But it doesn’t fetch their metadata. If you’re a developer, you can create your own custom plugin to fetch metadata from your stream provider. SPlayer Team might develop SHOUTcast Metadata Plugin for SPlayer in the future.
- Artists: Music artists with their images, wiki and albums, and more.
- Albums: Albums with their images, wiki, release data, and more.
- Genres: Database has a special place for music genres. Can be bound to tracks, streams, albums, artists, and others. It has your songs genres, albums genres, and artists genres.
- Playlists: Create your own track and stream playlists.
- Collections: You can create your own Music folders (Collections) for your music, not just playlists.
- Selector API: The database, where the tracks, albums, and others are inserted, is easily accessible in various ways. SPlayer has jQuery-like Selector to help you directly access and select dataObjects using unique id, or using name or src. You can even select dataObject by using custom prop.
- Data API: jQuery-like methods and instance prototypes for SPlayer Selector to manipulate and access database, such as get, each, has, move, remove, children, search, filter, sort and many more.
- Unique ID: It generates fast unique hash ID based on src, name and other data for each dataObject, or you can set your custom unique ID.
- Spotify-inspired: Database mechanism is Spotify-inspired.
- Automation: The feature that was many people dreaming of. You can just add 100 tracks, and it automatically gets all their artists, albums, and organize them just like iTunes.
- Protected: Database prevents duplicated entries, such as adding the same track, but it can be forced by setting your own unique ID.
- Attachments: You can set anything inside all dataObjects. That means you can add your own custom metadata.
- Events: It triggers events on changes, so you can monitor database changes, or build event-driven web apps just like SPlayer UI.
- Backup and Restore: You can backup dataObjects, and set them back later. Import and Export functionality is supported. You can even download them as JSON files.
Audio Features
- HTML5 Audio: Goodbye Flash! It doesn’t use deprecated old Flash, it uses hardware-accelerated HTML5.
- Dual Audio Engine: Internally SPlayer uses two HTML5 Audio engine smartly bound to one audio channel. You can cache/preload song before being loaded or you can preload two songs at the same time. That means you can preload the next song when the current song is fully buffered to provide a gapless playback. You also have direct access to both of the audio engines and their events. SPlayer is one of a kind.
- Multiple Audio Formats: MP3, OGG, OGA, AAC, M4A and MP4.
(audio/mpeg, audio/mp3, audio/ogg, audio/x-m4a, audio/m4a, audio/x-mp4, audio/mp4, audio/mp4a, audio/x-aac, audio/aac, audio/aacp.) - Multiple Sources: It detects the supported audio types and provides fallback, so you can add MP3 and M4A or MP3 and OGG files for wider browser support if you wish.
- Real Codec Support: It doesn’t just count on native codec support tests, It does real audio tests for more accurate audio codec support results to prevent false positives and false negatives.
- Real Attributes Support: It doesn’t just count on native audio attributes support, It does real audio attributes, such as preload and autoplay, tests for more accurate support results to prevent false positives and false negatives.
- Gapless Playback: Thanks to Dual Audio Engine mechanism, you can easily create gapless playback and gapless loop.
- Self-cleaning Mechanism: SPlayer Audio Player keeps itself clean. It frees cache and releases the previous played audio files from memory.
- More Control: Native web audio controls aren’t enough, so we added more such as stop, unload, replay, remaining time, and more.
Events and States Features
- Native Audio Events: All native audio events can be monitored; progress, playing, canplay, error and more.
- Extra Audio Events: It provides extra audio events, such as availabilitychange and more.
- Dual Audio Engine Events: It provides events for both the active Audio engine and the background Audio engine, such as empited, durationchange, canplaythrough and more.
- Window Events: offline, online and close events
- Database Changes Events: Monitor database changes in realtime, such as add, set and remove.
- Custom Events: Create and trigger your own events.
- States: Check for SPlayer states, such as playing, stopped. And you can easily toggle them as well.
API Features
- Sync jQuery-like API: The API is inspired by jQuery. It’s powerful, fast, and very easy to use.
- Useful: Provides many useful methods: such as has, not, move, first, last, children and many more.
- Expandable: You can easily add your own methods as well. Just like jQuery.
Search Features
- Fast Search: Search in database in dataObjects props using String.indexOf or algorithm.
- Algorithm-based: Not simple fuzzy search but Google-like algorithm-based smart search for data. It’s incredible, it can’t be defeated by typos and misspellings.
- Advanced: It’s very advanced. It searchs even in relations too, so when you search for “Katy Perry” term in tracks in database, you automatically get all tracks by Katy Perry. It just understands you.
Share Features
- Facebook: It uses Facebook Dialog Feed API.
- Twitter: It uses Twitter Web Intents API.
- Urlizer: You can generate unique URL for each dataObject (tracks, streams, etc ..), and can be read back using SPlayer Urlizer. That means you can communicate with SPlayer using URL parameters, whether URL query string parameters or hash parameters with Browser History API.
URL parameters are SPlayer Code. You can select track, load it and then play it at a specific time, it’s similar to YouTube share, but SPlayer Urlizer is more powerful, since it can read SPlayer methods, prototypes and plugins. This enables incredible sharing experience.
Storage Features
- Uses fridge.js: SPlayer storage uses fridge.js, the world’s lightest multi-backend web storage library on the planet. Made by us.
- Multi-backend: Cross-browser: IndexedDB, WebSQL, and localStorage.
- Stores Anything: It stores a very wide range of data types. It works offline and online. To read more about fridge.js, click here.
Metadata Features
- Embedded Metadata Parser: SPlayer can automatically parse your tracks, and get all their embedded metadata. It supports MP3, M4A, MP4, AAC. It doesn’t support OGG/OGA yet. It gets the title, artists, albums, genres, release data, wiki, no, comments, and embedded images. The Embedded Metadata Engine is very advanced, smart, fast and memory-efficient. We don’t just say these words, we really mean them.
- Internet Metadata Fetcher: It fetches metadata from 3 music services: lastFM, iTunes and Deezer, the world’s largest online music catalogues, for tracks, albums and artists. It gets titles, wiki, release data, genres, images, artist names, album names with their images in all sizes as well. (Note: We get correct official artist images. Music services are all fully working)
- Extra Metadata: It checks for tracks online availability and caches duration. It has its own events, so you get notified when a track goes back online or goes offline when you load it. Yes you read that right. If you load a track, and it was temporary offline, SPlayer triggers an event.
- Async Task Manager: Metadata parser and fetcher don’t block I/O.
SPlayer uses internal async task manager to organize its async tasks and to provide a great user experience. It has high priority and normal priority mechanism, so you can process some songs sooner; If you want an example, go and open SPlayer UI Plugin, and import folder full of songs, then go to songs tab and scroll down fast to bottom, you will notice that the currently viewed songs are being processed sooner than expected, that’s because UI Plugin tells SPlayer to set the currently viewed songs to high priority. It’s magnificent. - Smart Dual Mechanism: SPlayer doesn’t just have embedded metadata parser and internet metadata fetcher. Just like iTunes, these two smarlty work together. There are also options where you can control how these behave.
Multithreading Features
- Web Worker: Uses Web Worker technology. It’s auto or it can be disabled or enabled. It’s used to run metadata parser in the background to prevent affecting the performance of the page.
- Internal Thread: Launches a separate worker thread internally without loading another file and without code duplications.
Only top 1% developers can pull this off. - Auto Mechanism: Metadata parser could run on both the main thread and the worker thread. SPlayer decides to which thread the track should be sent based on its src type. For instance, if a track src is link, the src will be sent to the worker thread to be parsed. If src is Blob/File object then it will be parsed on the main thread for better performance.
- Feature-detection Tests: Runs feature-detection tests for web worker to prevent errors. It degrades gracefully when no browser support.
Session and Restore Features
- Last Session: Stores last session: the loaded track, playlist, time, volume, paused, playing, stopped, rate and more. So you could restore them later if you want.
- Restore: It stores last session on window close, and restore it back on SPlayer ready.
- Custom Data: Restore and save session whenever you want by calling its API. It supports storing custom data.
History and Queue Features
- History: Your recent plays are all tracked. And of course, you are in control, you can limit or disable history whenever you want.
- Queue: SPlayer doesn’t just play tracks randomly without some kind of system. SPlayer has advanced Play Queue, where your next, shuffle, prev are all known. SPlayer does even count how many times you loaded and played them, and when the last time you loaded them.
Import and Export Features
- Direct Insert: You can directly insert dataObjects into database.
- JSON Import/Export: You can import/export JSON dataObjects or JSON Inputs. It supports JSON, Blob, URLs, Arrays.
- Special: This is where SPlayer is special, you can entirely export your database to JSON file, or string. Let’s say you added 300 tracks, they will take a few minutes to be processed and finished, after you do that, you export them to JSON file, and import this file again on load to prevent reprocessing the tracks. It’s a time-saving feature. This means that your users don’t have to process the songs to get metadata everytime they open your web player. The SPlayer UI Demo itself uses JSON Import. Read Pro-tips in docs in the package for more info.
Offline Features
- Offline Music: You can let SPlayer store music client-side, so the user can play them offline.
- Cached Music: You can cache tracks in the browser before being played (Convert to Blob or preload them in the background audio engine).
- Offline Images: You can make artist, album and track images go offline as well. It gets converted to Blob or you can store them in the offline storage with one simple call.
Other Features
- Download Music: All tracks can be downloaded using one simple call.
- Easy Add: SPlayer made adding music as easy as possible. Just links are enough. However, this still time-consuming for some, because you have to manually copy each song link, which’s very boring and annoying.
But in SPlayer, it can be done within a minute, so if you have a folder full of songs, lets say 1000 songs, in your server, you can easily add them by using a trick. For more please read Pro-tips in docs in the package.
- 18 Months of Hard Work: It tooks us year and a half to built this piece of art. It’s a well-thought-out mechanism.
UI
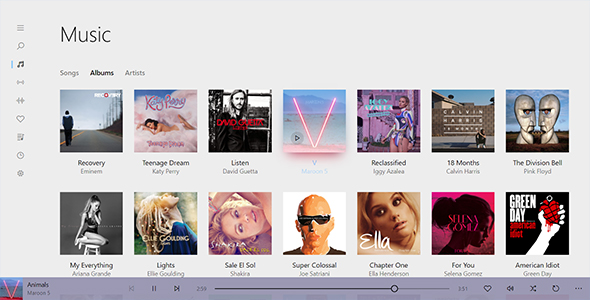
UI Plugin Overview
SPlayer UI Plugin is a colorful, jaw-dropping, intelligent Groove-like interface for SPlayer API. It’s an event-driven music player, built with jQuery, powered by SPlayer, and can be launched with one call.
Note: There is more than meets the eye, SPlayer UI doesn’t use all SPlayer features. JaguarScript will work on that later. You can add collections, show genres, show albums, tracks and artists wiki, store music offline, store your imported files, cache the next songs before being played, advanced radio integration, show dynamic recommendation, show music homepage customized for viewer. Yes you read that right. You can show recommendations and customize homepage based on recent plays, related songs based on the latest played songs, recommended albums based on played albums, playing count, and many more.
UI Features
- Free Plugin: UI Plugin comes free with SPlayer. It’s a complete jQuery music player powered by SPlayer.
- Interface for SPlayer API: Most of SPlayer APIs are bound to SPlayer UI Plugin. It’s an event-driven interface for SPlayer API. That means if you add tracks using SPlayer API, you get to see them on SPlayer UI. That’s how it works!
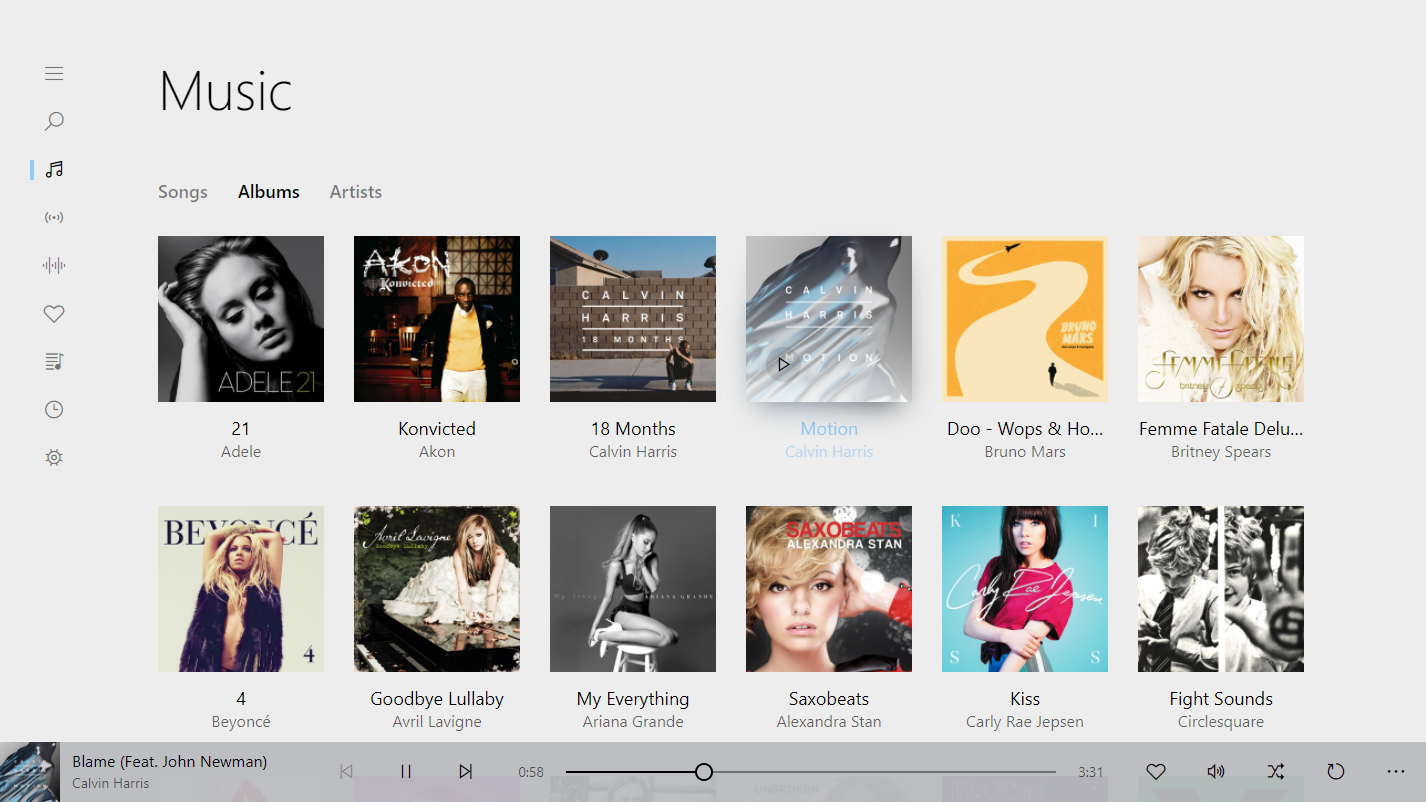
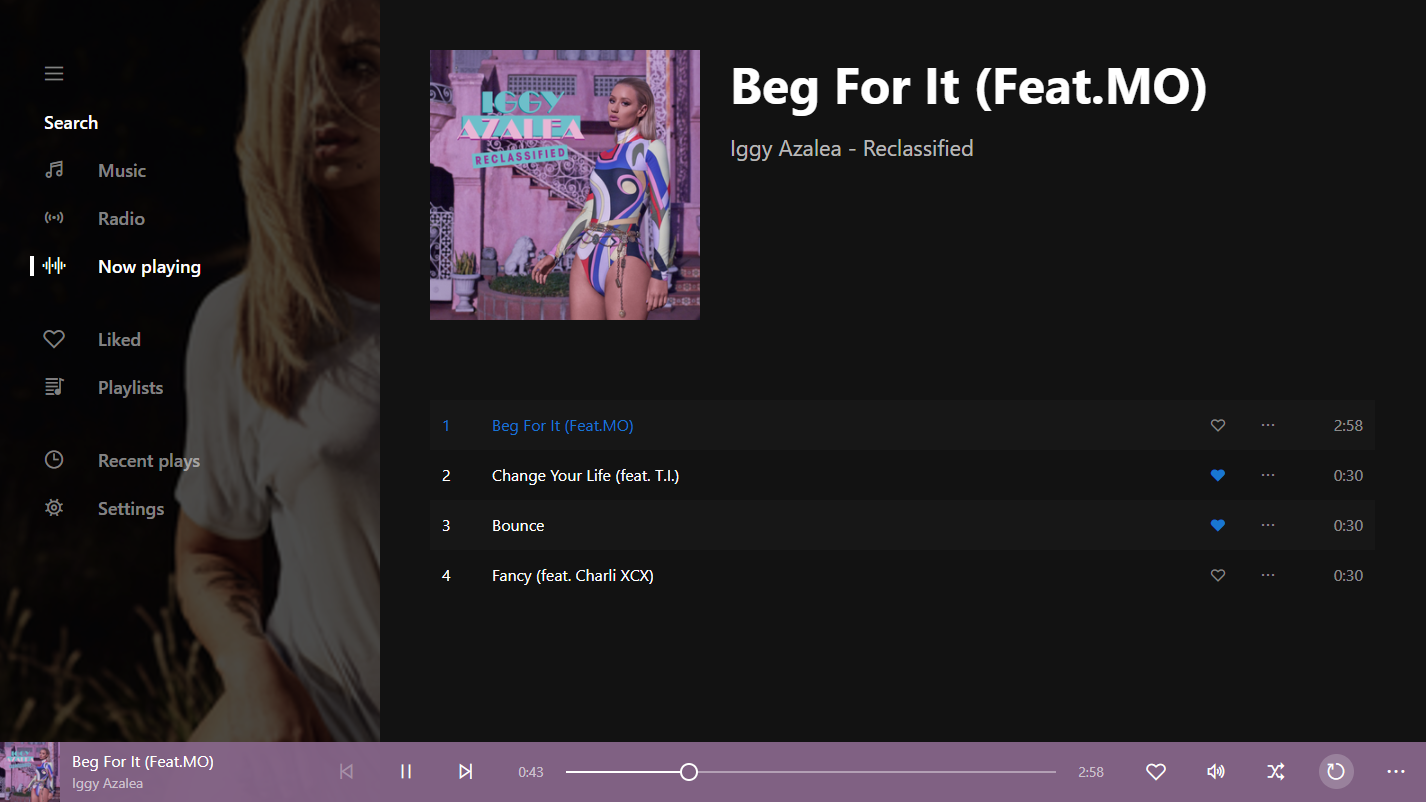
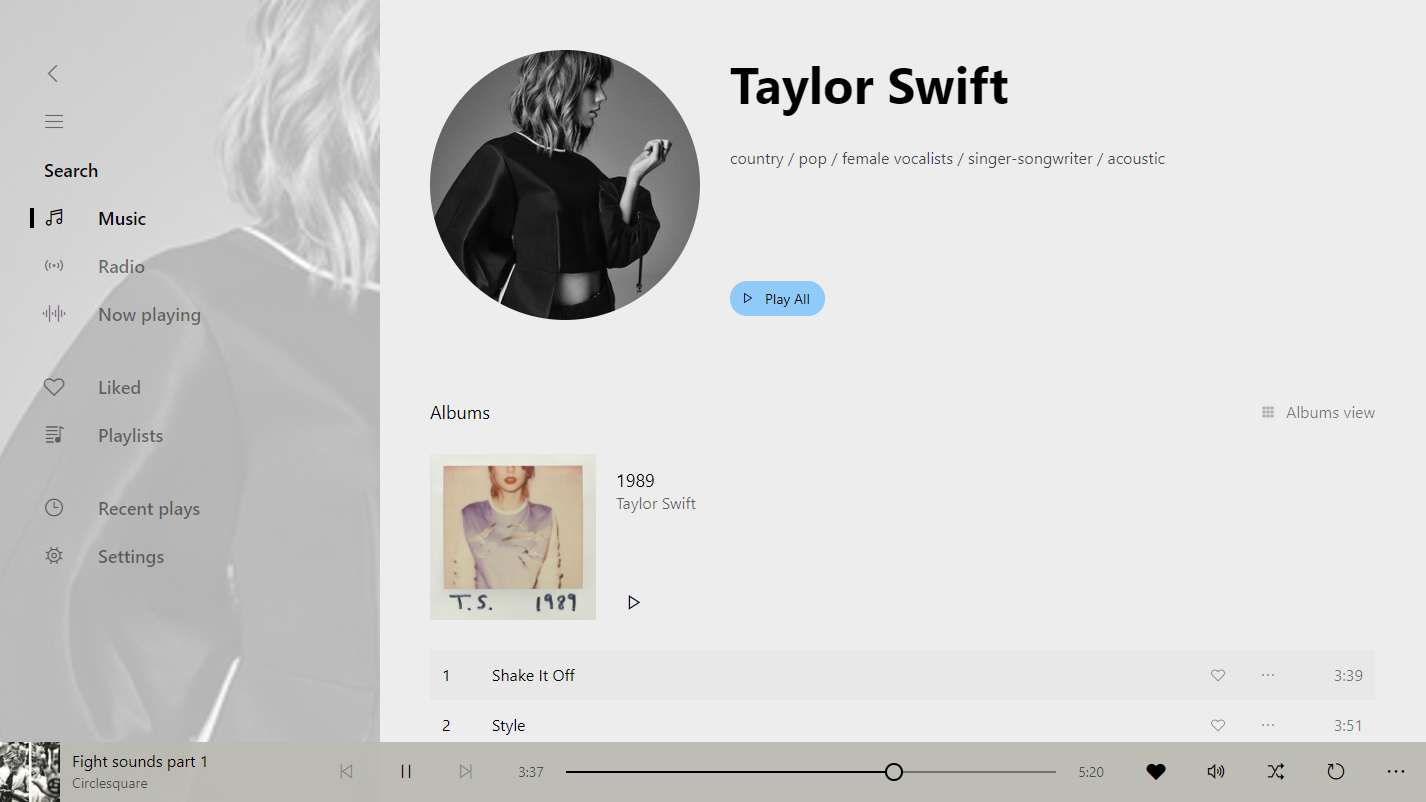
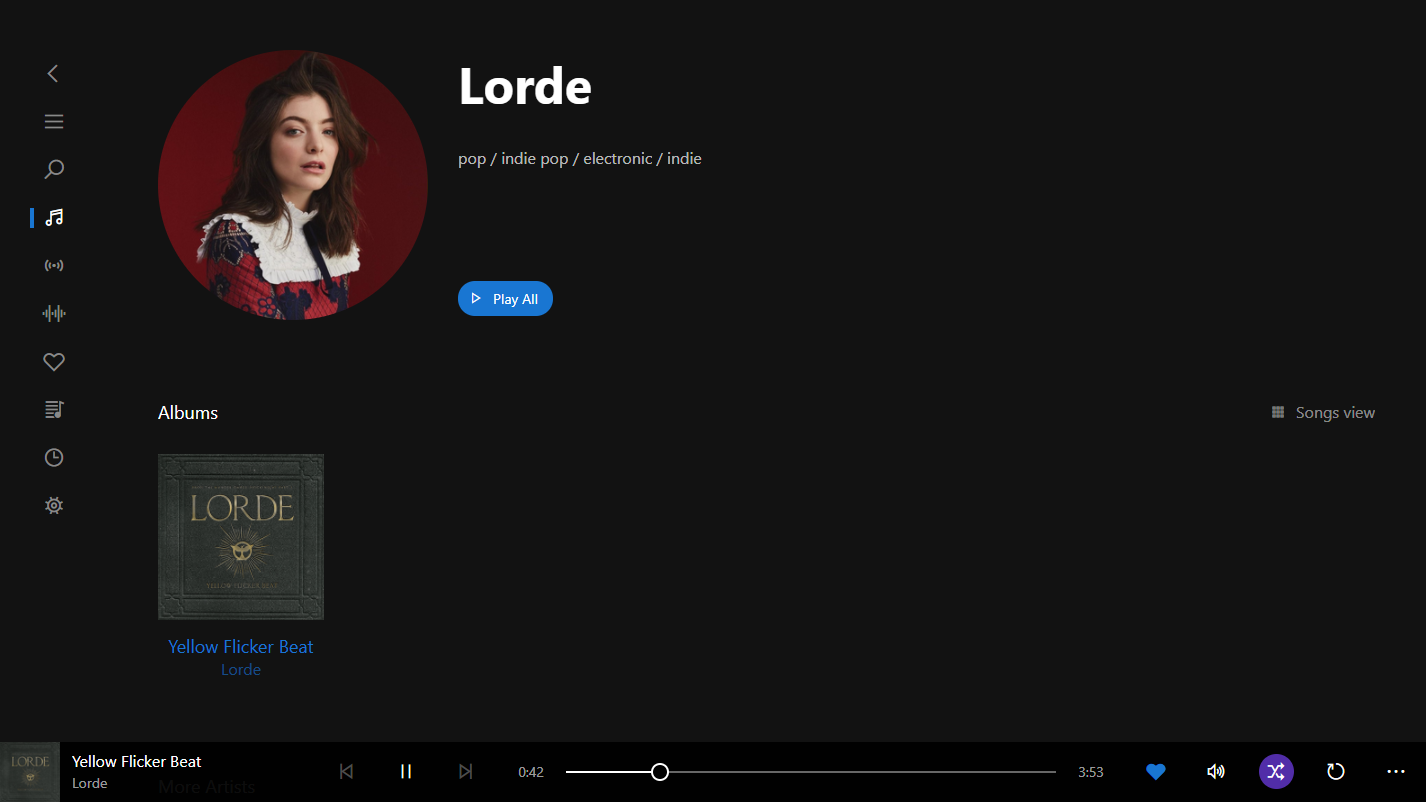
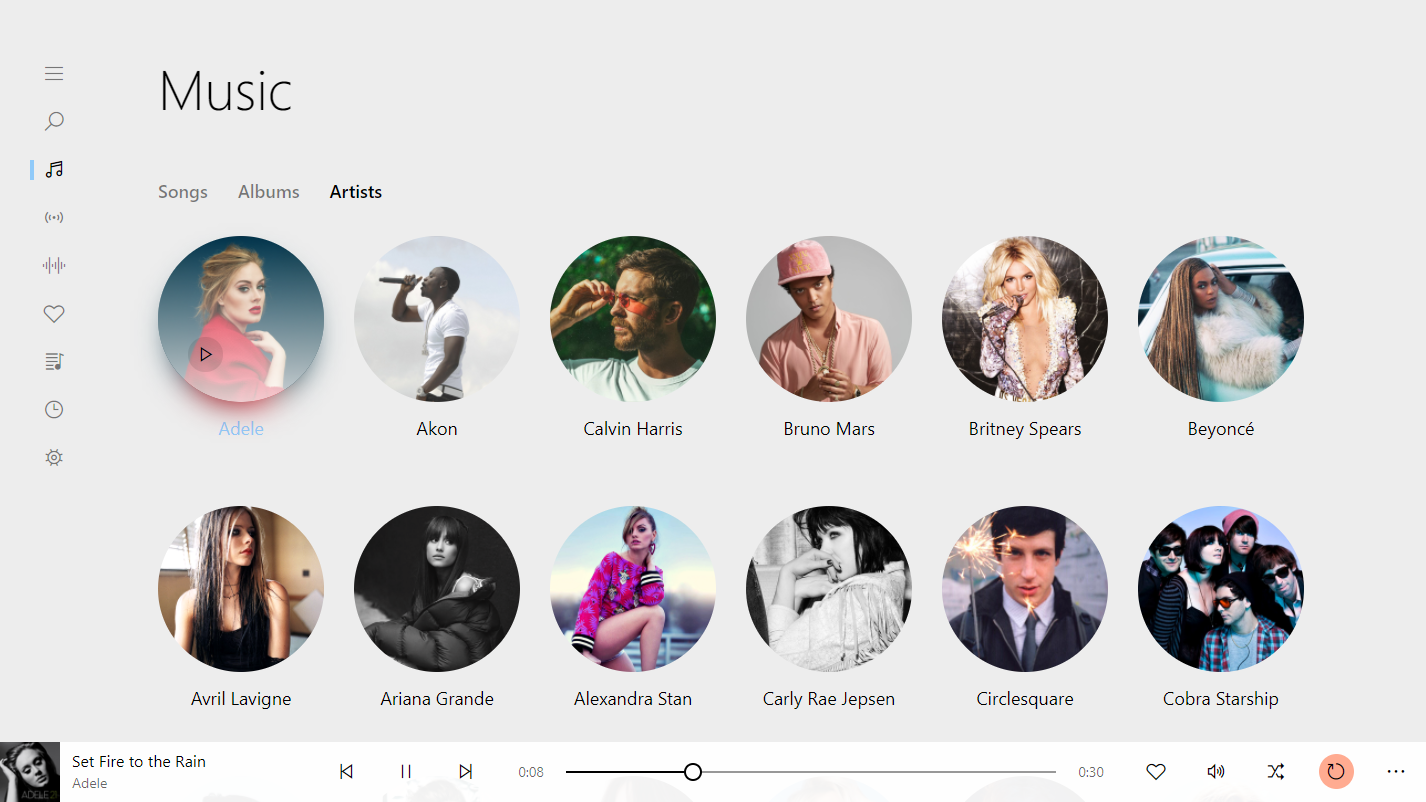
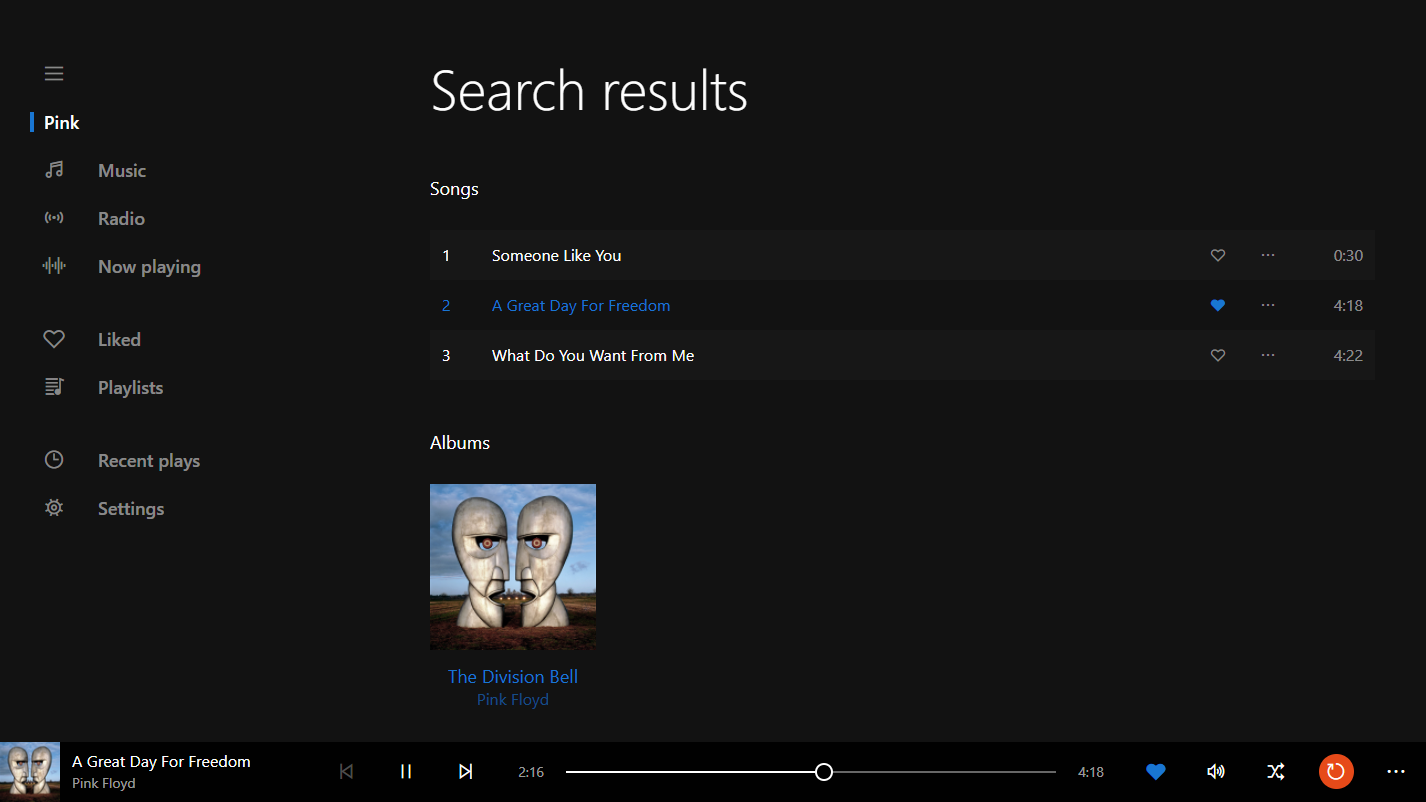
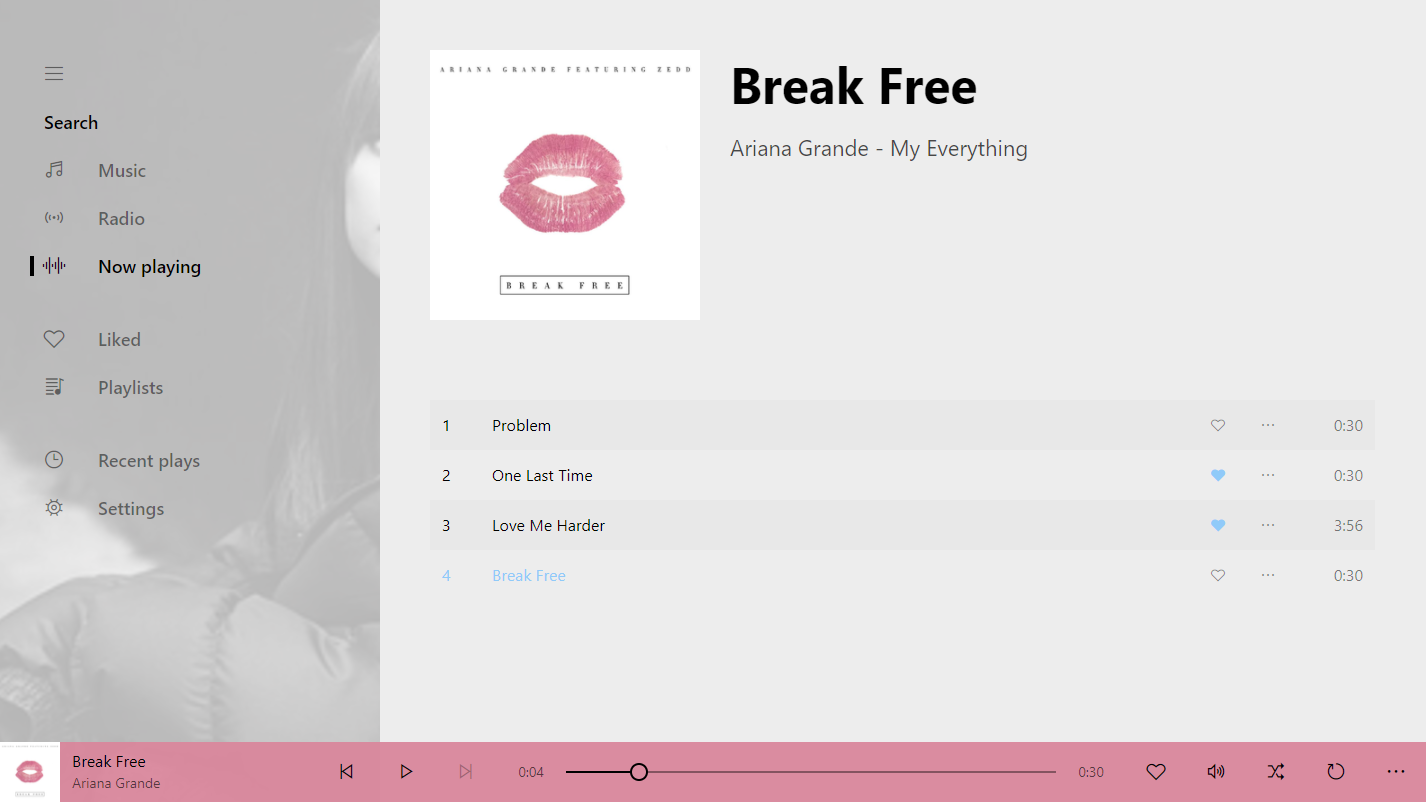
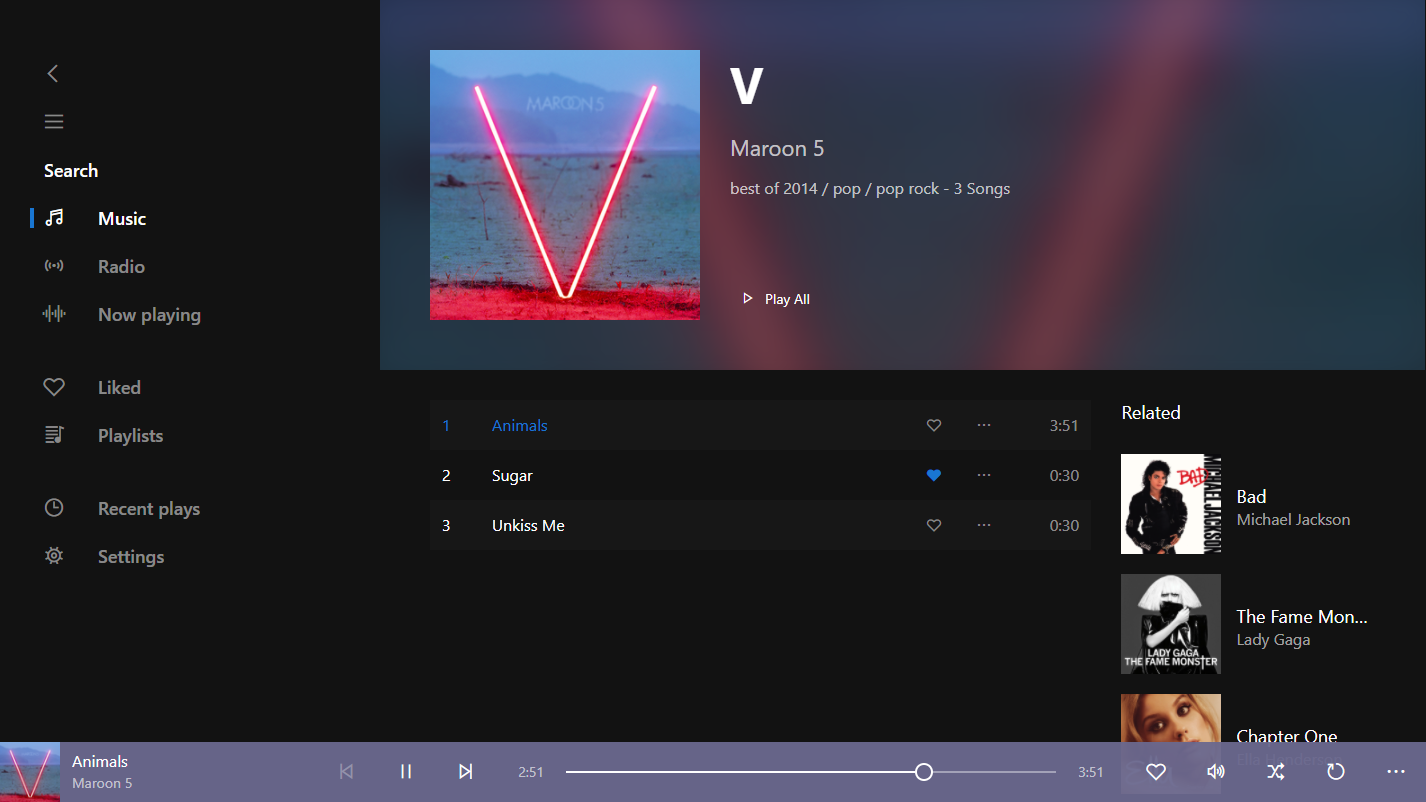
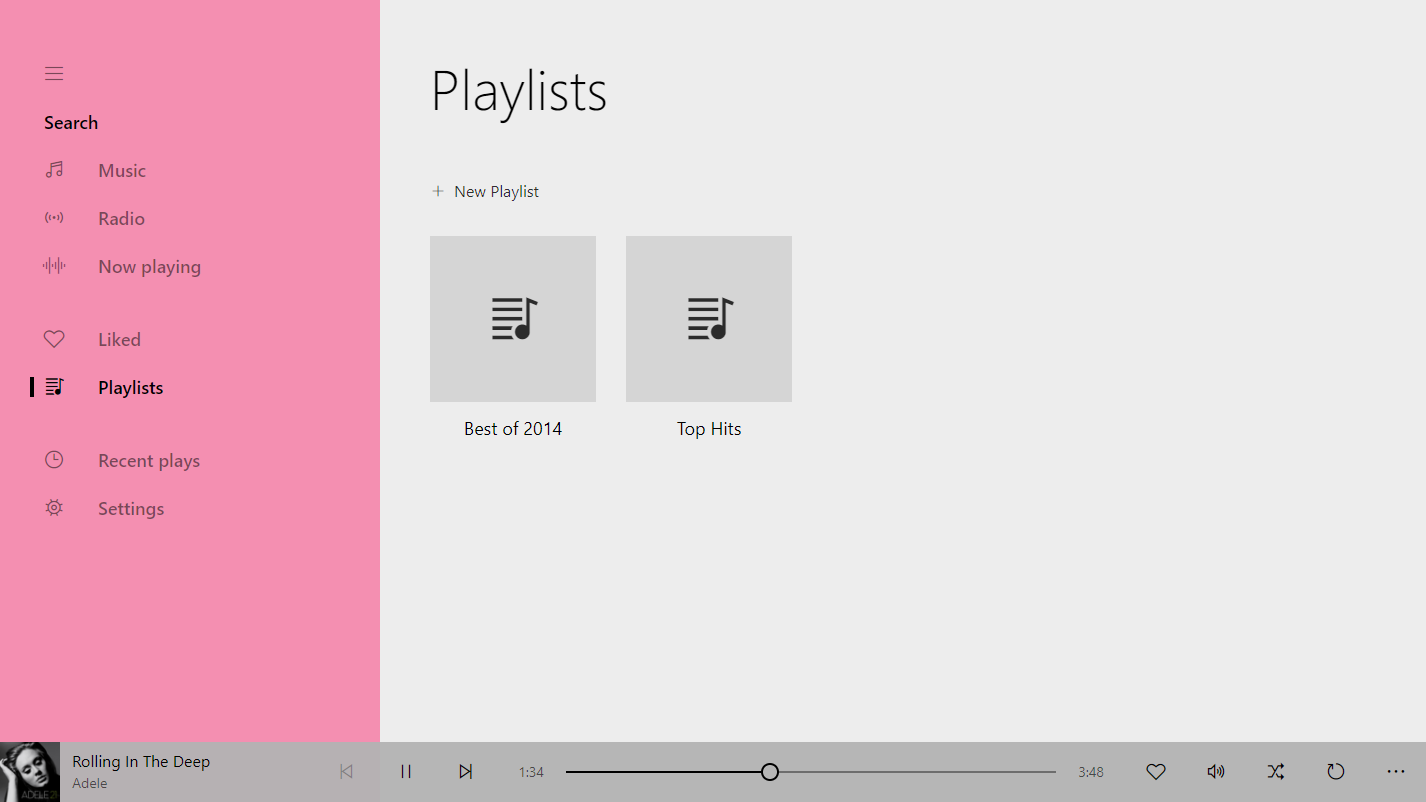
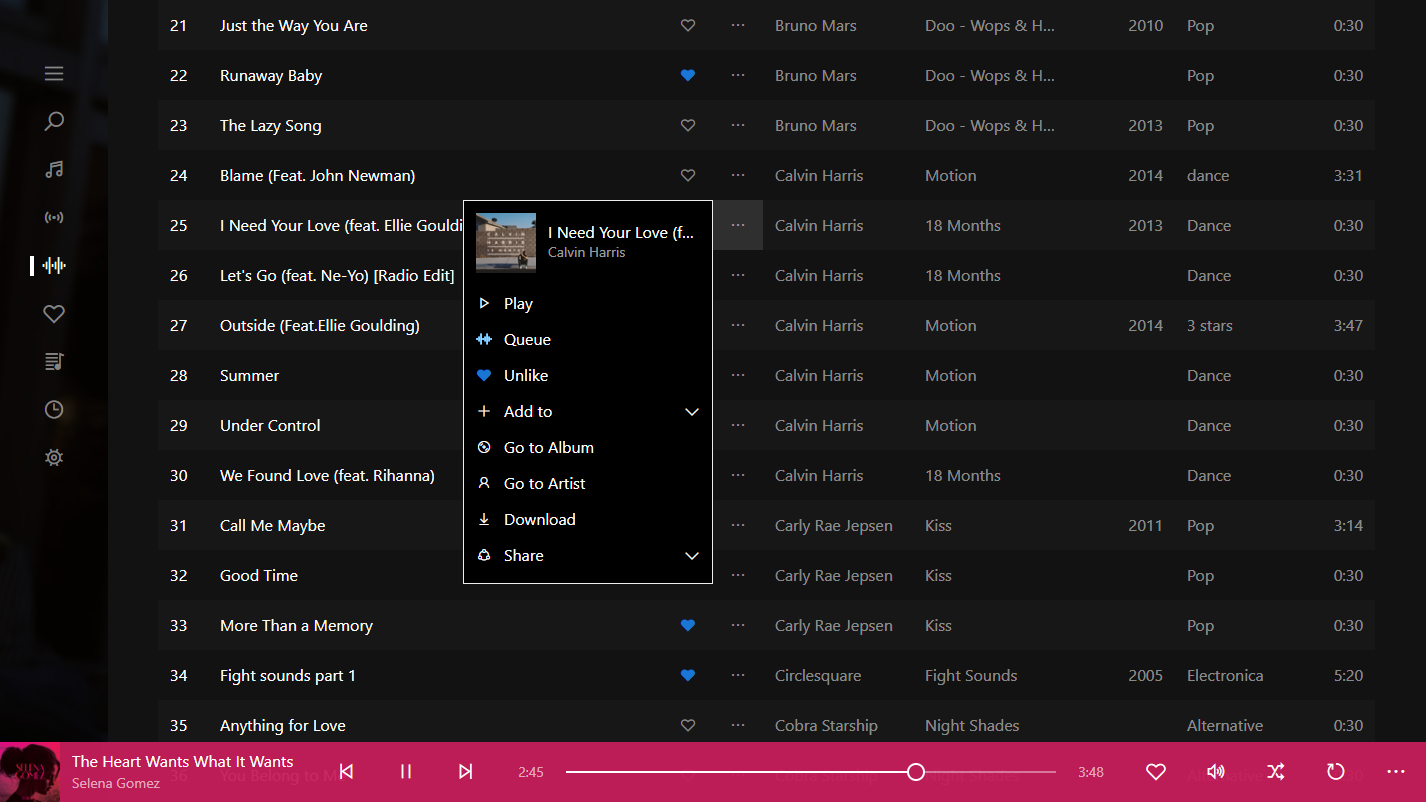
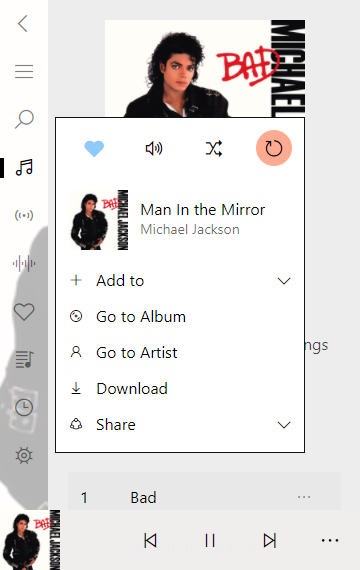
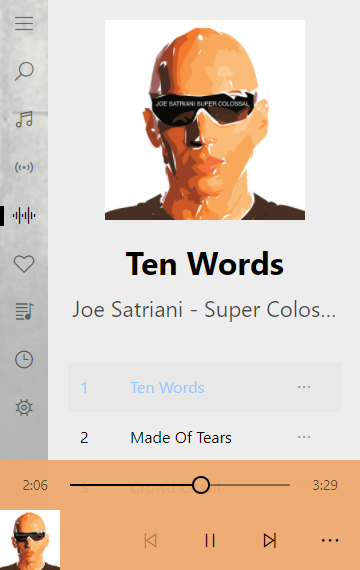
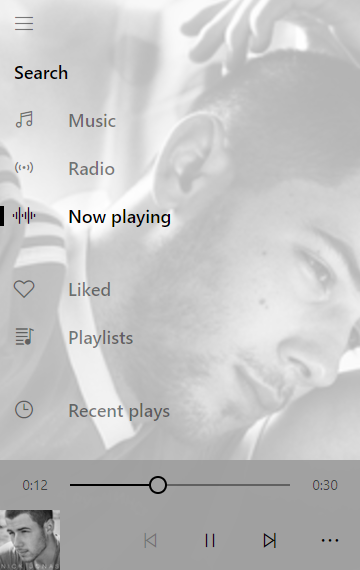
- Groove-like Design: Colorful, jaw-dropping and intelligent design, and hugely inspired by Microsoft’s Windows 10 Groove.
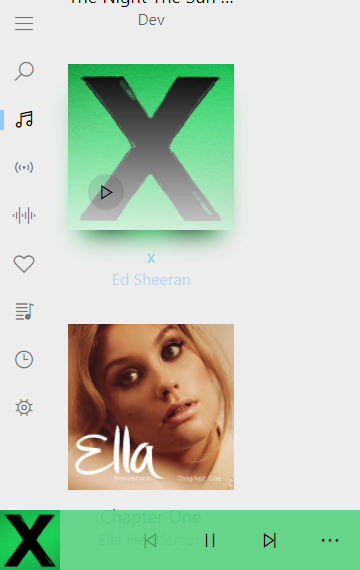
- Colorful: UI Plugin has dark and light themes, and dynamic colors based on images. Just like Groove.
- Ultra Responsive: Modern web resposnive design for desktops, laptops, tablets, phones, and small phones.
- Intelligent UX: The buttons, the menu, the bar, the layers. Everything is connected. It has app-like structure.
- Fast and memory-efficient: Thanks to its app-like structure and its Virtual Scroll mechanism that’s powered by VScroll.js. The UI isn’t just beautiful, but it’s fast and memory-efficient too. It does smartly interact with SPlayer database. The UI renders just enough amount of tracks/albums/artists/etc to fill the viewport. That’s how Facebook and Twitter display and render their timelines.
- Customizable: It has many options where you can control design, container ( You can insert it anywhere you want, you can use SPlayer UI as a widget, not just full screen), theme, colors, tabs, pages, sort, settings, share, search, download and more.
- Simple API: The UI has its own API, where you can open an album, an artist or tabs, you can go back or destroy it by just calling simple API.
Control Panel
Control Panel Overview
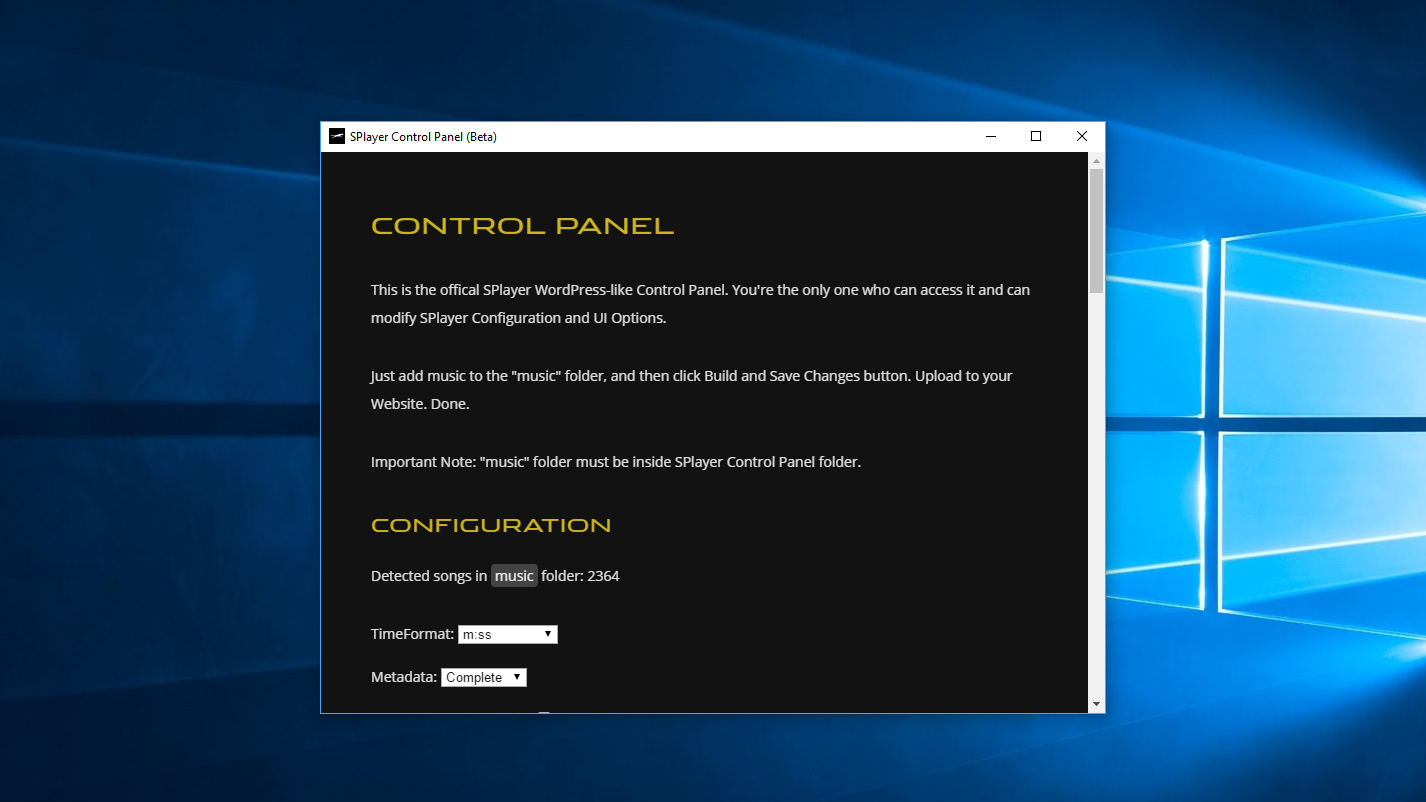
SPlayer Control Panel is a WordPress-like Control Panel Windows Program that helps you configure SPlayer with your music folder and customize UI. Zero-coding skills required. One-click build. Very easy to use. Upload-ready player. One of a kind.
Control Panel Features
- Configure SPlayer: Configure TimeFormat, Metadata, Default Volume, and other options.
- Customize UI: Change theme, main color, style, pages and more.
- One-click Build: It literally takes one click to build SPlayer with your music folder, configured with your own options, customized just the way you like it, ready to upload to your own web hosting.
- Upload-ready Player: After you Build and Save Changes in the Control Panel, SPlayer becomes ready to upload. Everything will be configured. Everything will be connected.
- Zero-coding Skills Required: The Control Panel made for humans.
- Windows Exclusive: SPlayer Control Panel is made exclusively for Windows. Supports Windows 7/8/8.1/10.
Note: We don’t support macOS or any other operating systems. It’s a Windows-only software. That means you need Windows machine if you wish to use SPlayer Control Panel. (Just Control Panel needs Windows machine)
Demo
Here are many SPlayer UI demos. However, you can also control container, not just style and design, that means you can run SPlayer UI as a widget in your website, not just full screen. Also the UI isn’t just pretty, don’t forget to import your own music folder, right click on songs, hover on artists and albums, try its algorithm-based search, and scroll on volume slider.
Note: the SPlayer JavaScript files that’s being used to demonstrate this has been modifed and encrypted for demo purposes, so the demo is slower and bigger than the original untouched SPlayer JavaScript files.
SPlayer UI — Light Theme — Demo 1
SPlayer UI — Light Theme — Demo 2
SPlayer UI — Light Theme — Demo 3
SPlayer UI — Light Theme — Demo 4
SPlayer UI — Light Theme — Demo 5
SPlayer UI — Light Theme — Demo 6
SPlayer UI — Dark Theme — Demo 1
SPlayer UI — Dark Theme — Demo 2
SPlayer UI — Dark Theme — Demo 3
SPlayer UI — Dark Theme — Demo 4
SPlayer UI — Dark Theme — Demo 5
SPlayer UI — Dark Theme — Demo 6
Supported Audio Formats
- Audio Containers/Extensions: MP3, OGG, OGA, AAC, M4A and MP4
- Audio Codecs: audio/mpeg, audio/mp3, audio/ogg, audio/x-m4a, audio/m4a, audio/x-mp4, audio/mp4, audio/mp4a, audio/x-aac, audio/aac, audio/aacp
Supported Src Inputs
- Links
- Files/Blobs
- Base64
Supported JSON Inputs
- Strings
- Files/Blobs
- URLs
Visit Product Page
SPlayer: Supercharged HTML5 Music Player
Max Edition vs Normal Edition
Both normal and max editions are the same, except that Max Edition has extra API functions
Documentation
Full documentation contains Installation, Usage, Audio Formats, Src Inputs, JSON Inputs, dataObjects, API Handy Guide, API Documentation, Selector, Events, States, Plugins, UI Plugin, Performance, Notes and Pro-tips, and Browser Support are now available online:
Browser Support
Google Chrome (8+), Mozilla Firefox (4+), Apple Safari (6+), Opera (15+), Microsoft Edge (all), Internet Explorer (10+) and others.
If you want to support older browsers, it could work, but not all SPlayer features.
FAQ
- Is this the successor of sPlayer? Yes. This is the long-awaited all-new SPlayer 2, but SPlayer is totally revamped, it doesn’t even share one line of code with sPlayer.
- Can I upgrade from sPlayer to SPlayer for free? No. This is completely a new product. You need a new licence.
- Do I have to manually write music metadata? No. You don’t have to manually write music metadata, and add music manually. SPlayer is as powerful as iTunes when it comes to adding Music.
- Is there a Control Panel to upload the songs? Yes. Starting from SPlayer 2.1
- Does SPlayer has users accounts, Facebook, Twitter, and Google Sign In, and premium members stuff? No. SPlayer is client-side. You have to buy a PHP music script or contact a web development company if you want something like this because it requries secured backend. You can suggest to the web development company that you want them to use SPlayer as the front-end HTML5 music player. They will do it for you by easily creating a secured backend and connect SPlayer API to their backend API.
- Is there an upgrade guide from sPlayer to SPlayer? No. Everything has changed.
- Is it easy-to-use? Yes.
- Does it support Videos? No. but if you’re a developer, you can create a video plugin for it. JaguarScript might create an official video plugin for SPlayer in the future.
- SPlayer file size? 100k minified. 100~ Functions. However, It allows you to create custom builds containing only the modules you need, in case file size is an issue.
Changelog
v2.5.1 b25100: Initial Release
[ad_2]
Source