[ad_1]
LIVE PREVIEWBUY FOR $18


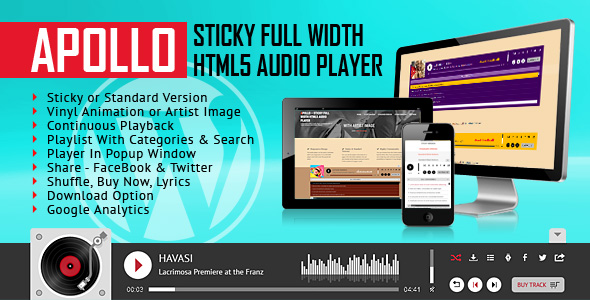
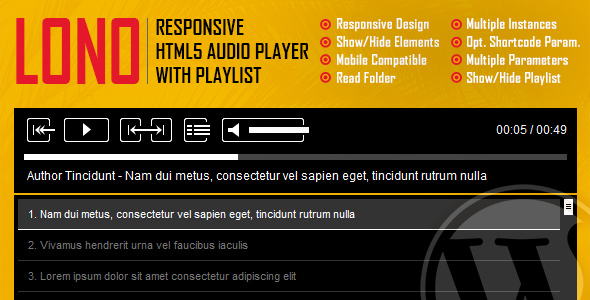
You can use this plugin as a complete html5 audio player with playlist or as a slick audio player without playlist, with minimal features.
You can customize this html5 audio player by changing the color for: player background, volume slider, timer, buffer, search bar, song title, playlist background, playlist font and playlist item line separator.
In this way you have the possibility to integrate this audio player in any design.
It supports .mp3 and .ogg audio files

Installation – https://www.youtube.com/watch?v=o6kdAWJVnKA
Manage player settings and playlist – https://www.youtube.com/watch?v=YxrFSH-8eyc
How to use the optional shortcode parameters – https://www.youtube.com/watch?v=hoeDbGHuchE
How to use the shortcode with custom fields – https://www.youtube.com/watch?v=T7Nn43xhBlI
CHARACTERISTICS:
 Customizable Color Scheme
Customizable Color Scheme
The pre-built controllers (play button, next track button etc) come in black or white versions. Using the parameters, you can select any color scheme for: player background, volume slider, timer, buffer, search bar, song title, playlist background, playlist font, and playlist item line separator. If necessary, PSD files are included and you can also easily change the controllers.
 Responsive design
Responsive design
The audio player adapts to the width of each device, screen and orientation. It has full width or centered option.
 Show/hide elements
Show/hide elements
You can set each element of the audio player as visible or hidden depending on your design and functionality needs.
 Mobile Compatible
Mobile Compatible
It is compatible with IOS and Android operating systems.
 Read folder
Read folder
Option to automatically generate the player’s playlist from a folder containing the MP3 files.
 Multiple instances
Multiple instances
You can put multiple audio players on your website or on the same page.
 Optional Shortcode Parameters
Optional Shortcode Parameters
You can define MP3 file path, song title and song author directly in the shortcode parameters without using the player playlist
 Multiple parameters
Multiple parameters
More than 30 options from which you can customize your player including: autoplay, loop, initial volume, show/hide playlist, show/hide playlist on init & color parameters.
 Free updates
Free updates
Once you have purchased the product, you can download all updated versions for free from your account.
Notes for IOS (restrictions imposed by Apple):
1. The autoplay function does not work because IOS disables the autoplay function and it cannot be controlled from JS
2. Volume controllers do not work on IOS. You will have to adjust the volume with physical buttons of the mobile device.
Note for Safari & Chrome (restrictions imposed by Apple & Google):
As of Safari 11 and Chrome 66, autoplay doesn’t work because Apple and Google disabled autoplay and it can’t be controlled from JS
Cookies Note:
This product uses cookies, so you need to add the cookie consent notice to your website.
NEW PRODUCT
Other featured players
If you need more information, don’t hesitate to contact us at: HERE. We try to answer you as soon as possible.
Enjoying!
UPDATES / RELEASE LOG
***Version 1.3.1 Release Date: October 21, 2021 - read folder feature improvements ***Version 1.3 Release Date: August 20, 2021 - code improvements ***Version 1.2.2 Release Date: February 24, 2021 - updates for 2021 ***Version 1.2.1 Release Date: April 07, 2020 - updates for 2020 ***Version 1.2 Release Date: November 14, 2019 - replaced author uri link ***Version 1.1 Release Date: December 05, 2018 - bug fix for playlist item update ***Version 1.0 Release Date: November 18, 2018
[ad_2]
Source