[ad_1]
LIVE PREVIEWBUY FOR $10


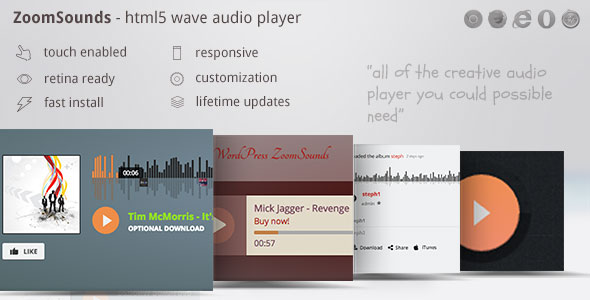
Audio Player Introduction
Want a convenient, advanced, retina-ready, responsive HTML5 audio player for your site? ZoomSounds is the perfect candidate. With three skins for each brand, only one size needed to function, ZoomSounds
WordPress version
Audio Player Features
- HTML5 technology – this gallery uses the latest html5 techniques to give your customers a never-before-seen experience
- fully responsive – looks great from mobile to HD
- flash backup – ie7 and ie8 don’t support html5, but those users are not forgotten, the sounds will play for them through the flash player too
- one required format – the hard part is done by the player script so that the user can easily experience editing – only mp3 is required
- touch optimized – touch devices are not forgotten
- five skins – for every need
- three skins – three full skins for each brand
- CSS3 technology – this player uses the very latest css3 definitions
- easy installation – purchase, download the zip, read the documents
- iPhone / iPad optimized – this gallery is optimized for Apple touch devices
- android optimized – this part has been tested on Android 4.0 and works great
- developer / SASS powered – The CSS of this component is built on top of SASS, which means that SASS users can easily customize the skins. For non-SASS users it’s also no problem because CSS files (generated by SASS) are provided
- plays from SoundCloud – streams SoundCloud audio with an API key
- 100% CSS skinable – do you want to make small changes to the skins? The skins are 100% made up of css and it is very easy to edit with css knowledge
- SEO friendly – built with Searchmachine optimalisation from scratch the Testimonial Rotator uses unhidden valid html markup to build the widget
- compatible with all major browsers, including IE – compatible from IE7 to IE10, Chrome, Safari and Firefox

|
Mobile OptimizedAlso smooth on mobile phones because of |
Audio Player Updates
If you have updated html files and have your own project you just need to update audioplayer/audioplayer.css and audioplayer/audioplayer.js and maybe publisher.php – to apply the update
UPDATE 4.26 [ 02/20/2018 ]
- [FIX] publisher.php does not store waveforms
UPDATE 4.25 [ 02/16/2018 ]
- [FIX] some bugs
UPDATE 4.24 [ 01/21/2018 ]
- [FIX] some bugs
UPDATE 2.73 [ 11/07/2017 ]
- [FIX] some bugs
- [FIX] fixed some youtube bugs with play
UPDATE 2.72 [ 10/16/2017 ]
- [TWEAK] redesigned skin minimal
- [TWEAK] a calculation of the current time / total time reworked
- [ADD] gapless play function – play songs in a playlist without interruption, the song to come next is preloaded 10 seconds before its turn so it can start right away
UPDATE 2.71 [ 09/27/2016 ]
- [TWEAK] most buttons redesigned
- [TWEAK] updated example
UPDATE 2.70 [ 07/21/2016 ]
- [ADD] new wave visualization method ( skinwave_wave_mode: “canvas”)
UPDATE 2.67 [ 07/09/2016 ]
- [TWEAK] now plays by selecting other songs from gallery keeps current track of playing song
UPDATE 2.65 [ 05/19/2016 ]
- [TWEAK] updated example
- [ADD] index-sticktobottom-3.html – grid 3 example
UPDATE 2.64 [ 05/19/2016 ]
- [FIX] google analytics for play event now works with the latest version of analytics.js
- [ADD] index-analytics.html – example of using analytics for playback events
UPDATE 2.63 [ 05/11/2016 ]
- [FIX] bugs
UPDATE 2.62 [ 04/07/2016 ]
- [ADD] example on how to play private soundcloud track via api
- [ADD] load metadata event
- [FIX] won’t play on mobile devices streaming from network data
UPDATE 2.01 [ 09/07/2015 ]
- [FIX] different solutions
UPDATE 2.00 [ 01/20/2015 ]
- [ADD] added skin aria
- [ADD] added enable_easing option to the menu move
- [ADD] Google Analytics event added to play
- [ADD] option to change the song in a player (+ API call)
- [ADD] gallery skin – skin-default or skin-wave
- [TWEAK] changed skin wave mode smooth layout from absolute to relative
UPDATE 1.62 [ 07/03/2014 ]
- [FIX] autoplayNext forced to enable autoplay
UPDATE 1.50 [ 04/02/2014 ]
- [ADD] skin-pro
- [TWEAK] updated example
- [FIX] some bugs in Safari
UPDATE 1.40 [ 01/15/2014 ]
- [ADD] now comments can appear when scrub head is on
- [ADD] skin-justthumbbandbutton
- [ADD] new stick to bottom mode
- [ADD] new skin wave smooth mode
- [TWEAK] updated example
- [FIX] some bugs
UPDATE 1.10 [ 06/06/2013 ]
- [add] all new flash generator for the waveforms [ the old html5 had some compatibility issues ]
- [fix] compatibility issues
Additional features of audio player
Fully customizable.
You can disable scrubbar, volume controls, full screen thumbnails, and more. You can adjust all colors via CSS. The player on the left uses the player’s second skin. The first skin is the sound wave skin at the top.
Retina ready.
Each skin is fully responsive and retina ready. Wow. The player itself has been tested in all major browsers, Firefox, Chrome, Opera, Safari, IE7-10. And optimized for the iOS and Android mobile platforms.
Minimal player.
Sometimes more is less, and this player has every scenario covered. This on the right is the display of the player’s third skin, a minimal implementation that even has scrub controls (if you click on the margins).
Only one size.
Today’s html5 audio players need the world in different audio formats. But not this one. Only mp3 is required and ogg is optional.
Smart.
You can place as many players on a page as you want. If another player is playing and you click on another, the other player will stop playing, just try it here.
Multiple sources.
Self-hosted audio isn’t your only option. You can also play streams from SoundCloud or even Shoutcast radio stations*
* (for Shoutcast) – You must first check if the stream is audio/mpeg. Let’s take an example http://streamplus40.leonex.de:41364/if you open this in a browser and you see that Content type: audio/mpeg
Waveform Generator
With New Canvas Mode – After the mp3 is loaded, the waveform is automatically generated – this only happens once and is then stored in the database – so further playback of the mp3 will immediately read from the saved generated waveform
†
With old (obsolete) Image Mode:
- generate waveforms with an admin panel ( waveformgenerator.php ) – on which you can change color, multiplier, track locatinon etc / flash based
- generate waveforms for all mp3s in a folder (wavegeneratorfromdir.php) / flash based
- generate waveform for song.mp3 to wavesbg.png and wavesprog.png – static ( waveform.html ) – you can edit that html for different colors, names / based on flash
- waveformgenerator_html/ for using the html5 waveform generator / html5 based , I don’t currently support this
Presentation for the first two method – https://youtu.be/WrTSB54oTkI
Comments:
- tracks and images are not included in the download package.
- to use the comment system you need a php server
- youtube does not work as audio on iDevices but as video due to the platform limitations
- waveform is generated automatically, but it needs php server for storage function
FAQ
In the smaller player (the round player on the right side of your demo page) I would like to make the whole player bigger. Instead of 100px/100px I would like 500px/500px. Where do I change this? I edited the canvas, but it got smaller!
Just edit the 100 width and 100 height in this piece of code and you should be fine ( line ~ 377 )
_conPlayPause.children('.playbtn').append('<canvas width="100" height="100" class="playbtn-canvas"/>');
skin_minimal_canvasplay = _conPlayPause.find('.playbtn-canvas').eq(0).get(0);
_conPlayPause.children('.pausebtn').append('<canvas width="100" height="100" class="pausebtn-canvas"/>');
can this/will this be bound to the
There is no way to bind to the audio tag
It will create audio tag by itself
but i think the format is quite simple
<div id="apsimple" class="audioplayer-tobe" style="width:100%; margin-top:0;" data-videotitle="Audio Video" data-type="normal" data-source="./sounds/adg3.mp3">
<div class="meta-artist"><span class="the-artist">Tim McMorris</span> - It's a beautiful day</div>
</div>
<script>
jQuery(document).ready(function ($) {
dzsap_init("#apsimple", {
autoplay: "off"
});
});
</script>
how to put game and artist on top of wave (in skin wave)
Just add the class alternative skin to the sound player element
where are comments stored?
in the player settings. Otherwise, point to the correct location.
Before generating waveforms, also ensure:
,"pcm_data_try_to_generate":"on"
is in the player settings.
Where I can set “play next song automatically” in playlist
make sure that autoplayNext is set to “on” (autoplayNext: “on”) in the audio gallery settings
is there a way to only accept audio in MPEG file format?
you can only have .mp3 as the stream as in the example above and it will use the Flash backup for an unsupported browser
credits
- beautiful songs from timmmmorris and ADG3studios
- wave surfer for wave pcm data:
Other great products


[ad_2]
Source